لطالما كنت قلقًا بشأن سرعة موقعي على ووردبريس وأبحث دائمًا عن طرق لتحسينها. رغم أنني وجدت بعض النصائح المفيدة، كان هدفي الأساسي العثور على حل فعال من حيث التكلفة ويعطي نتائج سريعة. لحسن الحظ، اكتشفت أداة مخفية في دليل الإضافات الخاص بووردبريس التي جعلت مهمتي أسهل كثيرًا.
كيف يمكنك تسريع موقعك ووردبريس؟
لزيادة سرعة موقعك على ووردبريس، يمكنك استخدام إضافة NitroPack. إنها أداة تقوم بأتمتة عملية تحسين الموقع لكلاً من الأجهزة المحمولة والكمبيوتر المكتبي، مما يحسن أوقات التحميل بشكل كبير دون الحاجة إلى تدخل يدوي. لا تحتاج إلى إعدادات معقدة، مما يجعلها حلًا سهل الاستخدام لتحسين أداء الموقع.
في هذا الدليل، سأرشدك الى تثبيت إضافة NitroPack وكيفية استخدامها لتسريع موقعك ووردبريس.
1. اختبار سرعة موقعك
قبل إصلاح سرعة تحميل الموقع، من المهم تحليل المقاييس الحالية لتحديد أداء موقع الويب الخاص بك حاليًا.
على الرغم من وجود العديد من أدوات فحص أداء الموقع للتحقق من سرعته، إلا أنني أفضّل دائمًا Google PageSpeed Insights لسهولة استخدامه والرؤية الشاملة.
للتحقق من أداء موقع الويب الخاص بك، قم بزيارة أداة Google PageSpeed Insights -> أدخل عنوان URL لموقع الويب الخاص بك -> انقر فوق "تحليل".
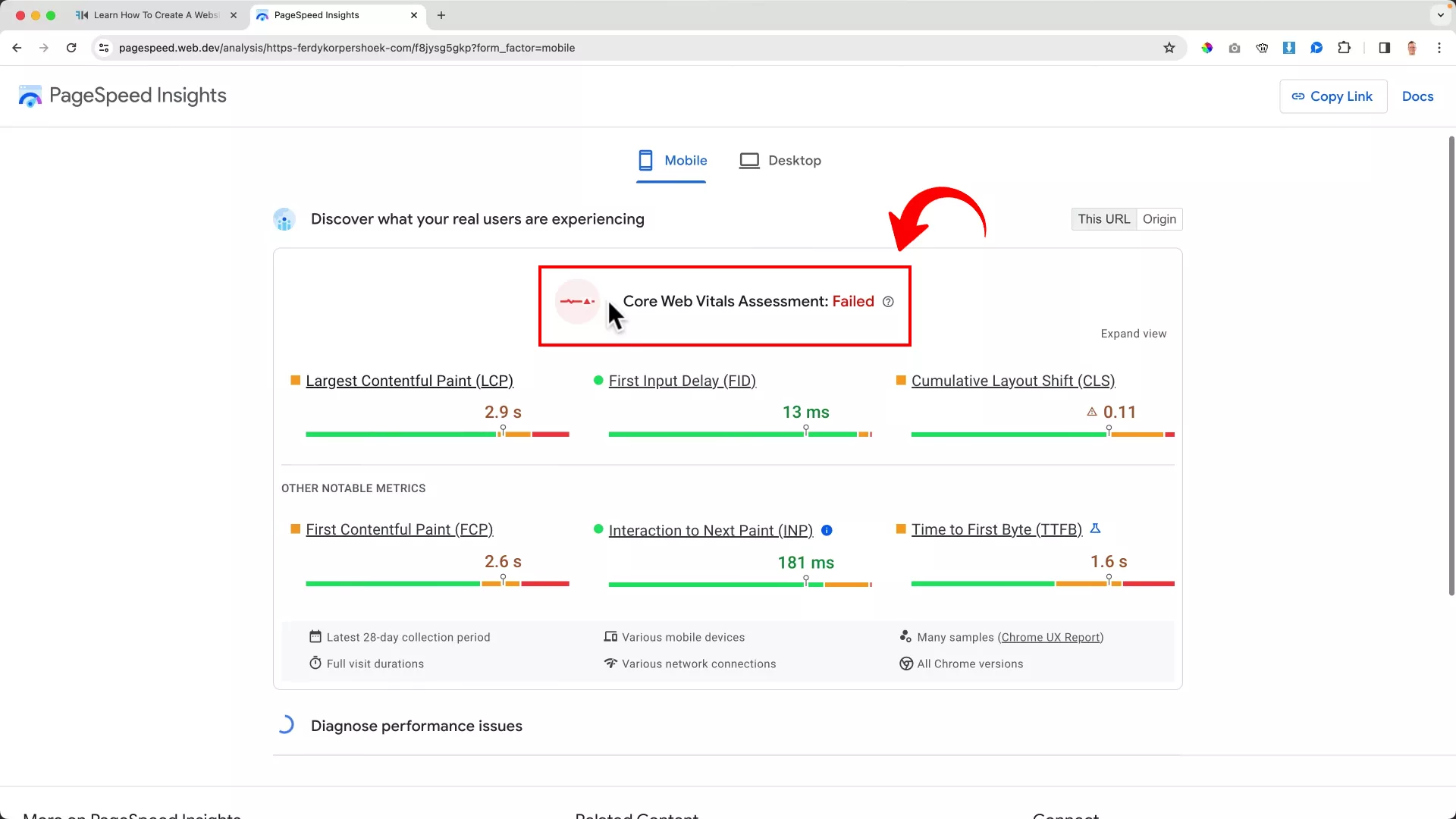
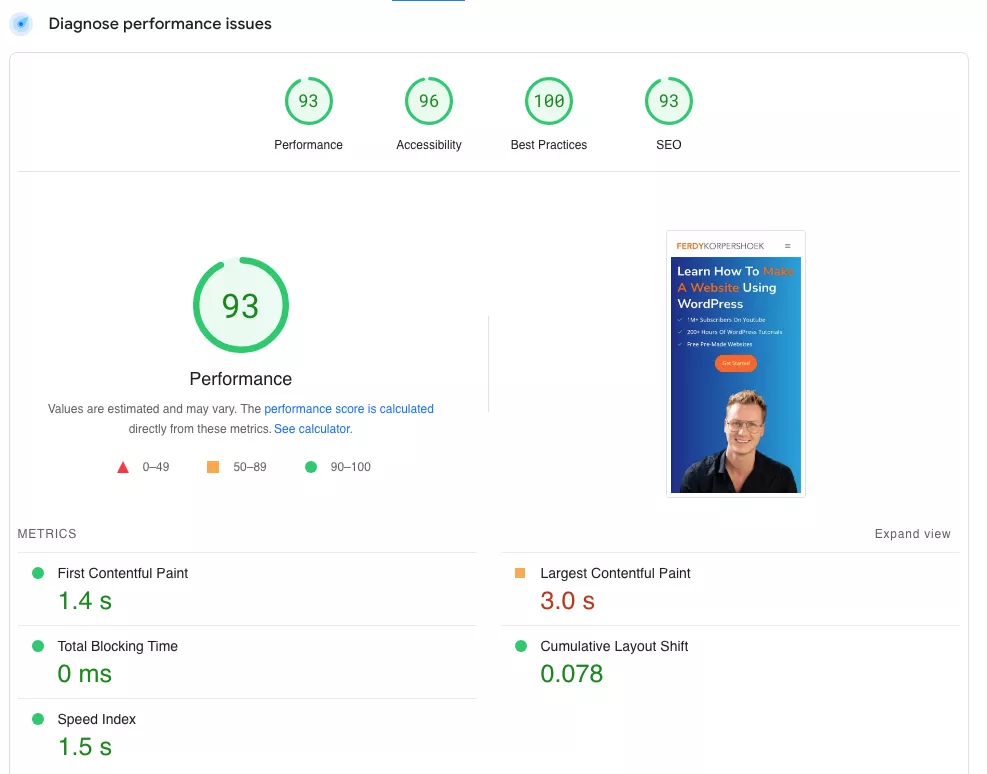
سيؤدي هذا إلى عرض مقاييس سرعة الموقع الإلكتروني الخاص بك. إليك الشكل الذي تبدو عليه بالنسبة لموقعي الإلكتروني:

في الطية الأولى من الشاشة، سترى مقاييس تقييم Core Web Vitals. ورغم أهميتها في تحديد تجربة المستخدم، فمن المهم ملاحظة أنها يتم قياسها على مدار الأيام الثمانية والعشرين الماضية.

نظرًا لأنني أبحث عن تحسينات سريعة، فسوف أركز على المقاييس الموجودة في الجزء الثاني، "تشخيص مشكلات الأداء".
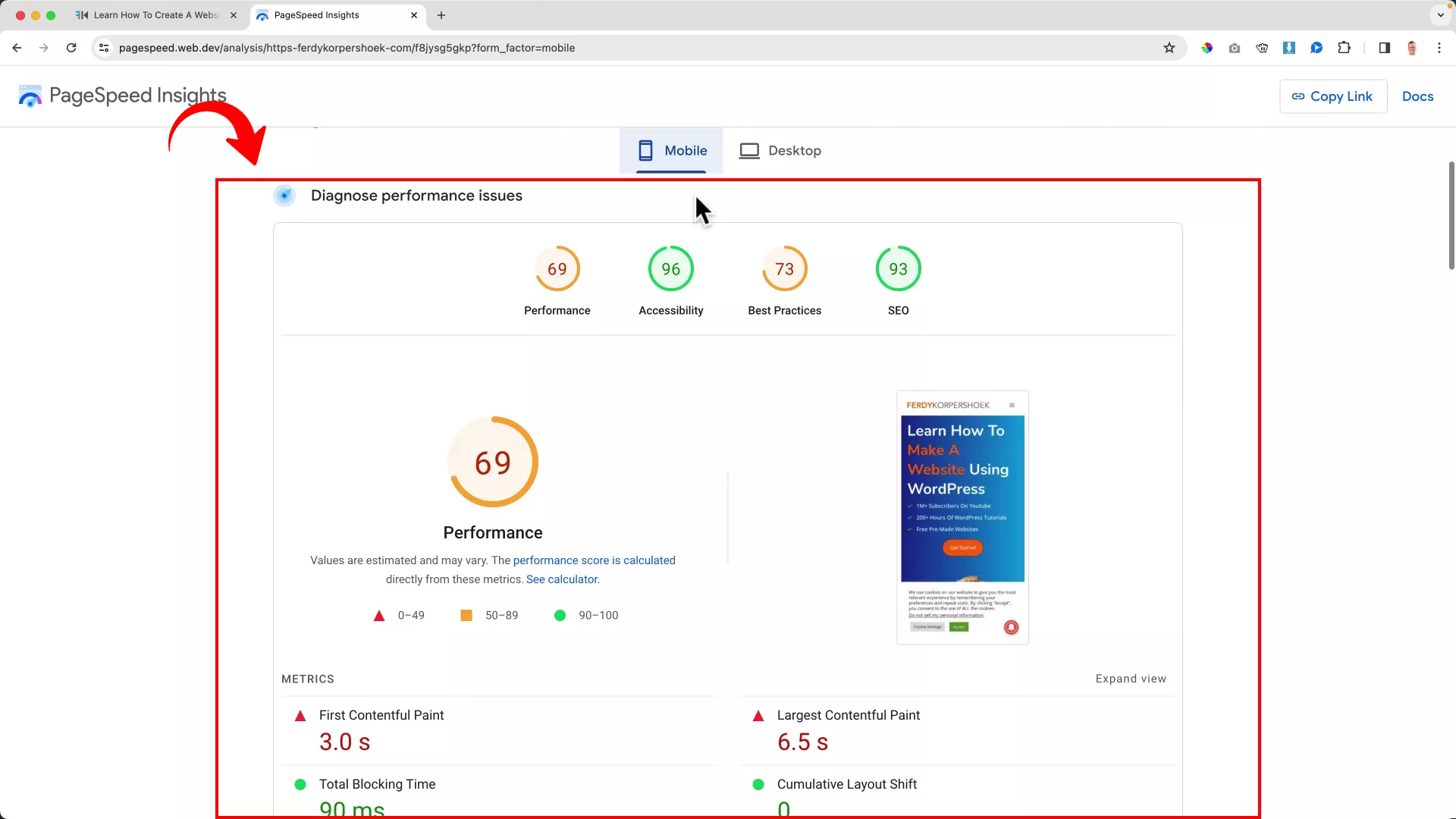
هنا، يمكنك التبديل بين سطح المكتب والجوال للتحقق من درجات موقعك عبر 4 فئات:
- أداء
- إمكانية الوصول
- أفضل الممارسات
- تحسين محركات البحث
تشخيص تقرير سرعة موقعك
بعد إجراء تقييم سريع، أرى مشكلتين رئيسيتين يجب أن أصلحهما على الفور: الرسم المحتوى الأول (FCP) والرسم المحتوى الأكبر (LCP).
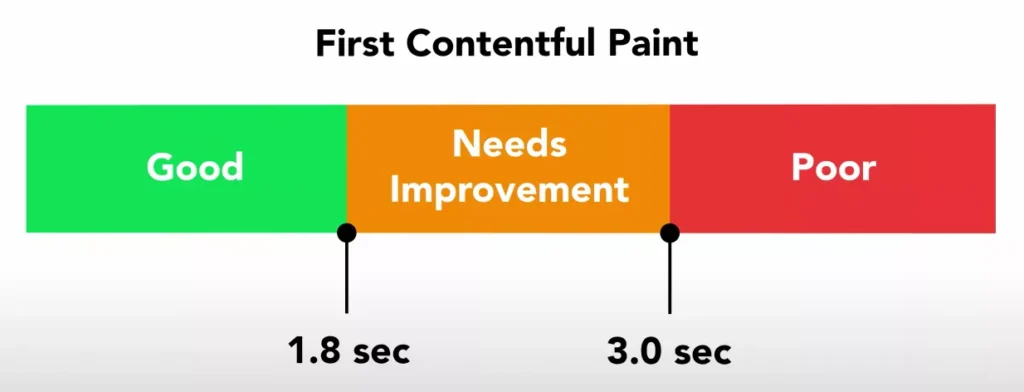
بالنسبة للمبتدئين، يقيس FCP الوقت الذي يستغرقه موقع الويب الخاص بك لعرض أول جزء من المحتوى على صفحات الويب الخاصة بك. إنه مقياس رائع لسرعة الموقع لأنه يعكس مدى سرعة عرض موقع الويب الخاص بك للبيانات للزوار.

يبلغ متوسط طول صفحة موقعي على الويب حوالي 6.5 ثانية لـ LCP على الأجهزة المحمولة و3.3 ثانية على سطح المكتب؛ ويبلغ النطاق المثالي لـ LCP في حدود 2.5 ثانية. يبدو أنني بحاجة إلى بذل جهد كبير.
على عكس FCP، يقيس LCP الوقت الذي يستغرقه موقع الويب الخاص بك لعرض أكبر قدر من المحتوى على موقع الويب الخاص بك. بالنسبة لمعظم مواقع الويب، قد تكون هذه صورة ثقيلة، مثل رسم بياني معقد. في حالتي، قد تكون هذه مقاطع الفيديو التعليمية التي أحملها.

نصيحة للمحترفين: تحقق دائمًا من قسم Timelapse، حيث يتيح لك رؤية كيفية تحميل العناصر على الموقع بسلاسة. إذا كان هناك أي تأخير أو مشاكل في تحميل العناصر، فهذا يعني أن هناك مشكلة يجب معالجتها.
2. تثبيت إضافة NitroPack
الآن بعد أن قمت بتشخيص المشاكل، حان الوقت لإصلاحها.
أنا متأكد من أنك سمعت عن طرق تحسين سرعة الموقع التقليدية مثل تغيير موفر الاستضافة، وإزالة المكونات الإضافية غير النشطة، وضغط الصور، وما إلى ذلك. تتطلب معظم هذه الطرق الإدخال اليدوي ويمكن أن تستغرق عدة ساعات.
لحسن الحظ، وجدت مكونًا إضافيًا لبرنامج WordPress يعمل تلقائيًا على تحسين أداء موقع الويب الخاص بك بنقرة واحدة. يُسمى هذا المكون الإضافي NitroPack . وتخمين ماذا؟ يمكنك البدء مجانًا!

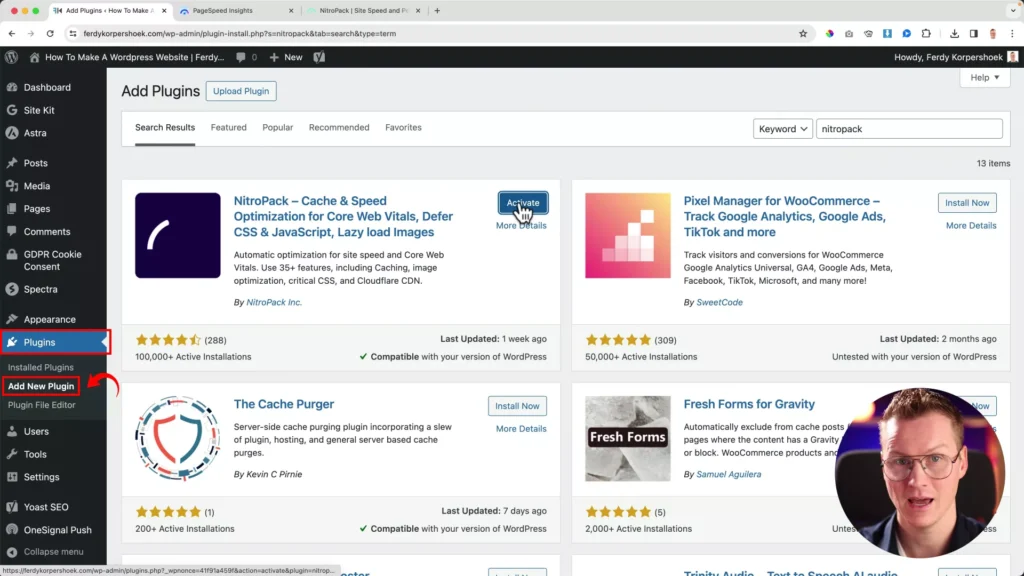
لتثبيت NitroPack على WordPress، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى المكونات الإضافية -> إضافة مكون إضافي جديد -> ابحث عن NitroPack -> انقر فوق "التثبيت الآن" -> التنشيط.
الخطوة التالية هي ربط موقع الويب الخاص بك بـ NitroPack لاستخدامه بشكل كامل.

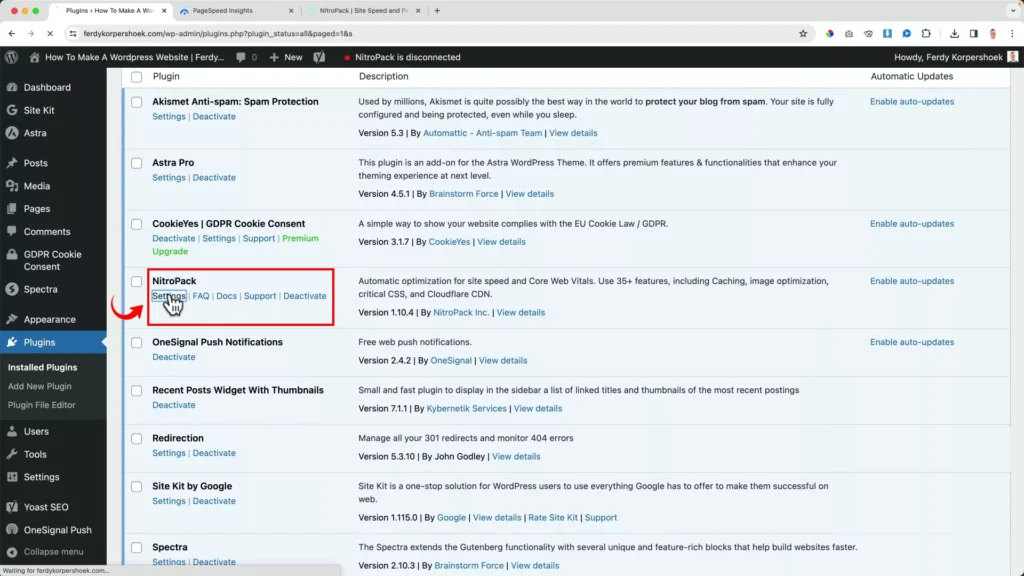
ابحث عن البرنامج الإضافي NitroPack في علامة التبويب "المكونات الإضافية" على WordPress. انقر فوق "الإعدادات".

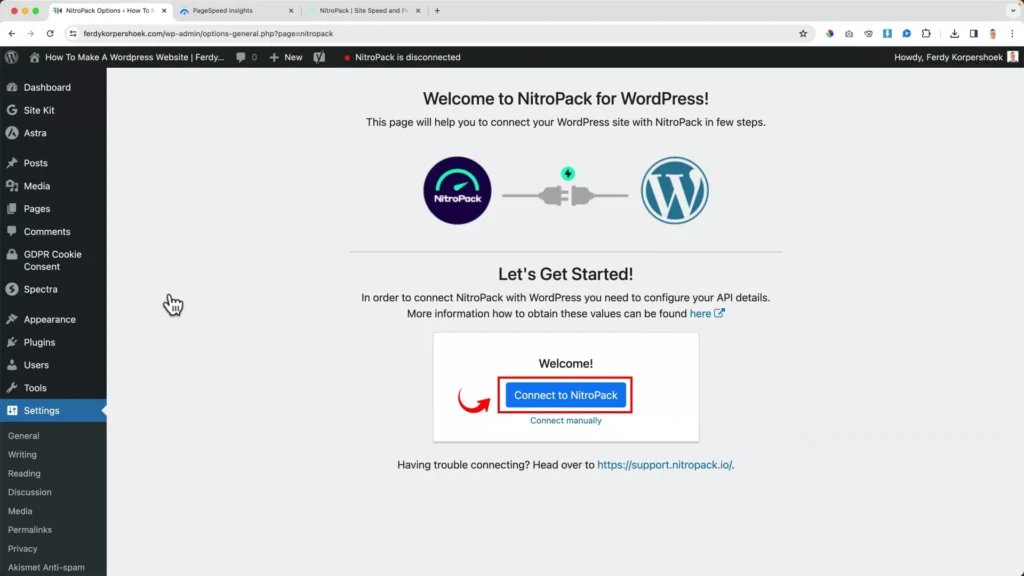
بعد ذلك، انقر فوق "الاتصال بـ NitroPack" ثم تابع بالتسجيل.

أكمل عملية التسجيل باختيار خطة. الخطة المجانية مثالية لأولئك الذين يريدون اختبار الأمر.
لاحظ أن الخطة المجانية تتيح لك توصيل ما يصل إلى ثلاثة مواقع ويب بالمكون الإضافي، مع 1 جيجابايت من عرض نطاق CDN وما يصل إلى 5000 مشاهدة للصفحة شهريًا.
وبهذا، أصبح موقع WordPress الخاص بك الآن متصلاً بـNitroPack.
3. إعادة اختبار سرعة موقع ووردبريس
بعد تثبيت NitroPack، قم بإعادة اختبار سرعة موقعك باستخدام Google PageSpeed Insights.
لقد فعلت ذلك، وانظر فقط إلى النتائج التي حصلت عليها:

بعد التثبيت، لاحظت تحسينًا كبيرًا في أداء الموقع. فقط باستخدام النسخة المجانية من الإضافة، قمت بتحسين أداء الموقع بشكل ملحوظ.
نصيحة: إذا لاحظت أي خلل في الموقع، توجه إلى إعدادات NitroPack وقم بتفعيل "وضع التحسين" ثم اضغط على "تحديث الذاكرة المؤقتة".
4. اختيار وضع التحسين المناسب
يحتوي مكون NitroPack WordPress الإضافي على أوضاع تحسين مختلفة يمكنك تحديدها بناءً على نوع موقع الويب الخاص بك. ومع ذلك، يتم تعيين جميع مواقع WordPress على وضع "Ludicrous" افتراضيًا.
اعتمادًا على موقع الويب الخاص بك، يمكنك تغيير وضع التحسين بين التكوينات القياسية والقوية والمتوسطة واليدوية.
في تجربتي، يعمل وضع التحسين القوي بشكل رائع مع المواقع التي تحتوي على قدر كبير من JavaScript. وإذا كان لديك موقع ويب مثل موقعي – أداة إنشاء صفحات خفيفة الوزن، ولا تحتوي على قدر كبير من JavaScript – فيجب عليك الالتزام بـ Ludicrous.
على سبيل المثال، يعد وضع التحسين "Strong" مثاليًا لمواقع WordPress الثقيلة. بينما يعد وضع "Ludicrous" أكثر ملاءمة للمواقع الأخف من خلال التركيز على تأخير JavaScript وإعطاء الأولوية لـ HTML وCSS.
يمكنك اختيار الوضع وفقًا لمتطلبات موقع الويب الخاص بك. ومع ذلك، اختبر أداء موقعك بعد كل تغيير تقوم به.
على الرغم من أن البرنامج الإضافي NitroPack ساعد في الحفاظ على عمل صفحات الويب الخاصة بي بشكل صحيح، إلا أنني أوصي بالتحقق بشكل متكرر من أداء موقع الويب الخاص بك بعد التثبيت للتأكد من تشغيله بسلاسة دون أي انقطاع.
ومرة أخرى، إذا وجدت شيئًا خاطئًا، قم بتغيير وضع التحسين > مسح ذاكرة التخزين المؤقت > اختبار موقع الويب.
5. تحسين موقع ووردبريس ثقيل
إن موقع WordPress الذي كنت ألعب به سابقًا يعمل على محرر Gutenberg. ونحن جميعًا نعلم أن هذا هو أخف محرر لمواقع WordPress. لذا، فكرت، لماذا لا أجرب مكون NitroPack الإضافي على مواقع الويب الأثقل حجمًا لرؤية النتائج؟
قررت استخدام أحد مواقع العرض التوضيحي الثقيلة الخاصة بي، divi5.com، لهذه التجربة.
أولاً، تخلصت من جميع مكونات التخزين المؤقت على هذا الموقع للتأكد من أن النتائج يمكن عزوها بالكامل إلى NitroPack. كانت هذه الخطوة بالغة الأهمية لضمان عدم تداخل أدوات التحسين الأخرى مع نتائج الاختبار أو تحريفها.
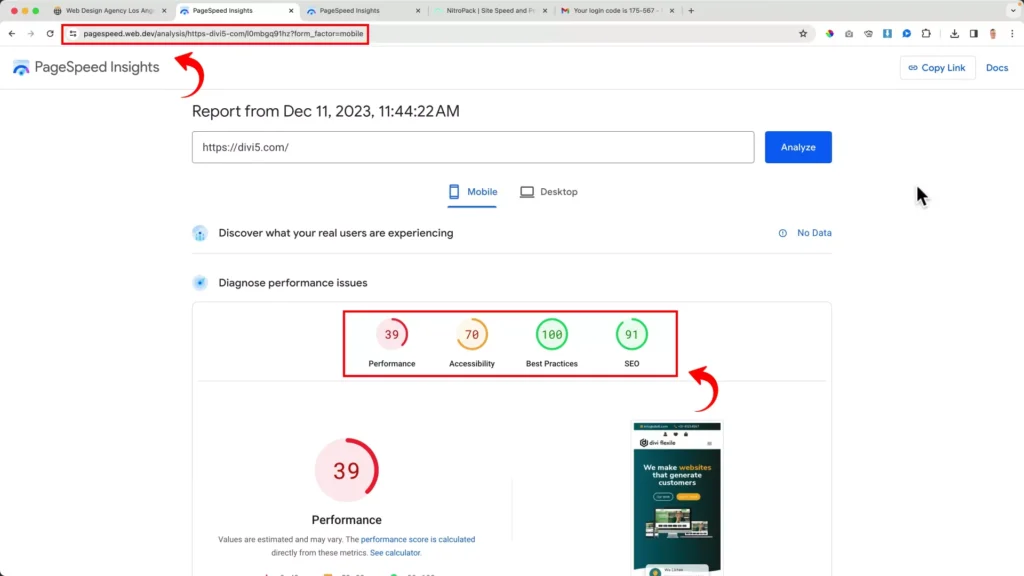
في البداية، قمت باختبار أداءه باستخدام Google PageSpeed Insights وكانت النتائج مخيبة للآمال تمامًا:
- الأداء: 39
- إمكانية الوصول: 70
- أفضل الممارسات: 100
- تحسين محركات البحث: 91
- أول رسم محتوى (FCP): 3.2 ثانية
- أكبر محتوى للطلاء (LCP): 7.9 ثانية
- مؤشر السرعة: 5.9 ثانية
وفيما يلي لقطة من التقرير للرجوع إليها:

من باب الفضول لمعرفة تأثير التحسين، قمت بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بـ divi5.com وقمت بتثبيت الإصدار المجاني من البرنامج الإضافي NitroPack.
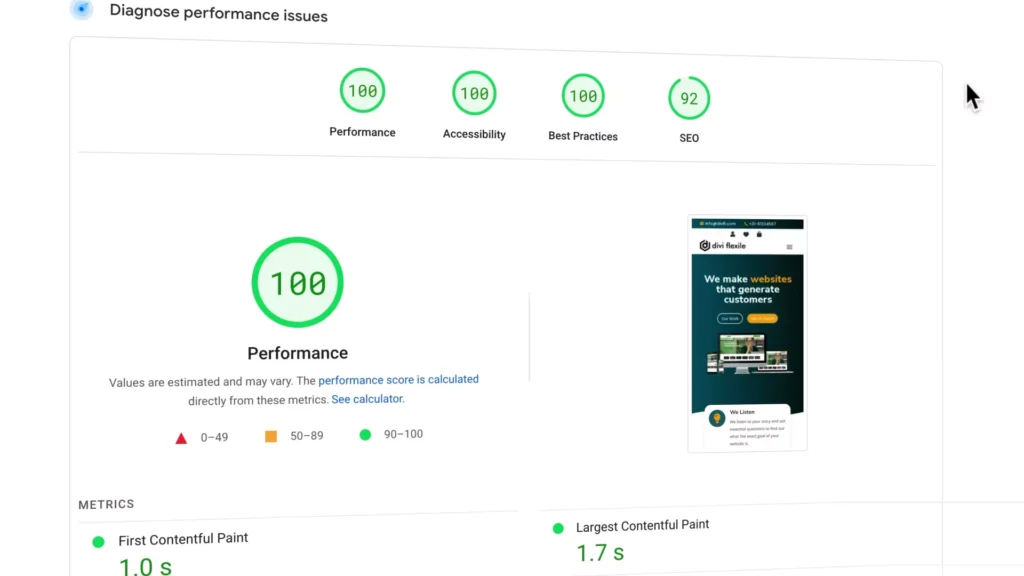
بعد التثبيت، قمت بتشغيل اختبار Google PageSpeed Insights مرة أخرى. ألق نظرة على الاختلاف المذهل في النتائج أدناه:

واو! يبدو أنني بحاجة فقط إلى التركيز على استراتيجيات تحسين محرك البحث الخاصة بي لهذا الموقع "السريع" الذي يعمل بنظام WordPress (هاها!).
تظهر فقط "خريطة الصفحة" التي تشير إلى عرض الصفحة من خلال لقطات الشاشة، مشوشة. ومع ذلك، ربما يرجع ذلك إلى أنني أستخدم الرسوم المتحركة (التي تستغرق وقتًا حتى تظهر) في التخطيط الأولي لصفحتي.
بخلاف ذلك، أنا سعيد بأداء هذا الموقع. كل الشكر لـ NitroPack!
6. تحسين موقع التجارة الإلكترونية
الموقع التالي الذي اخترته هو (gameconsolez.com)، وهو أحد مواقع التجارة الإلكترونية التي تعمل على ووردبريس وWooCommerce. بما أن هذا موقع متجر إلكتروني، فهو يحتوي على العديد من الصور والكثير من وظائف التجارة الإلكترونية.
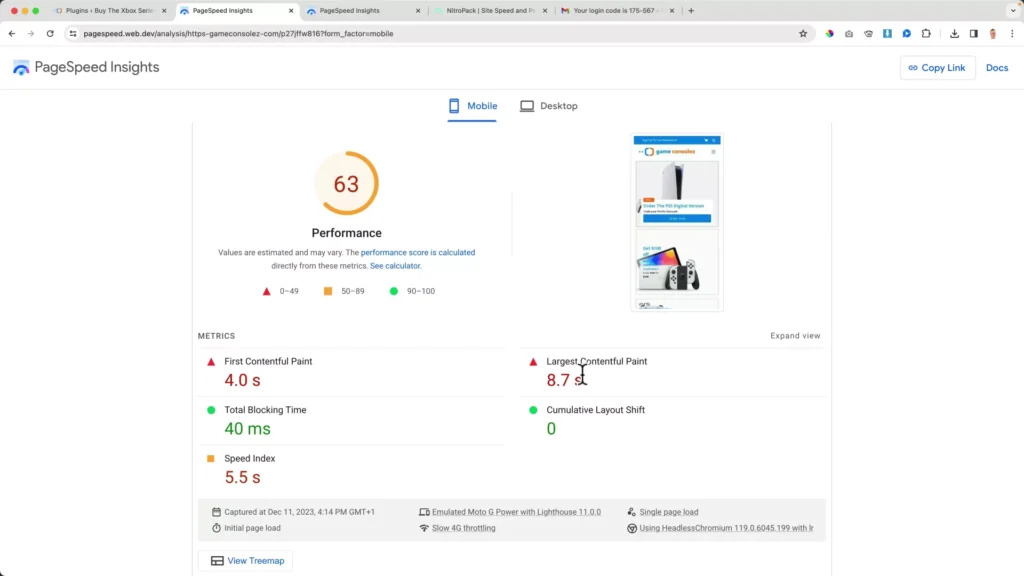
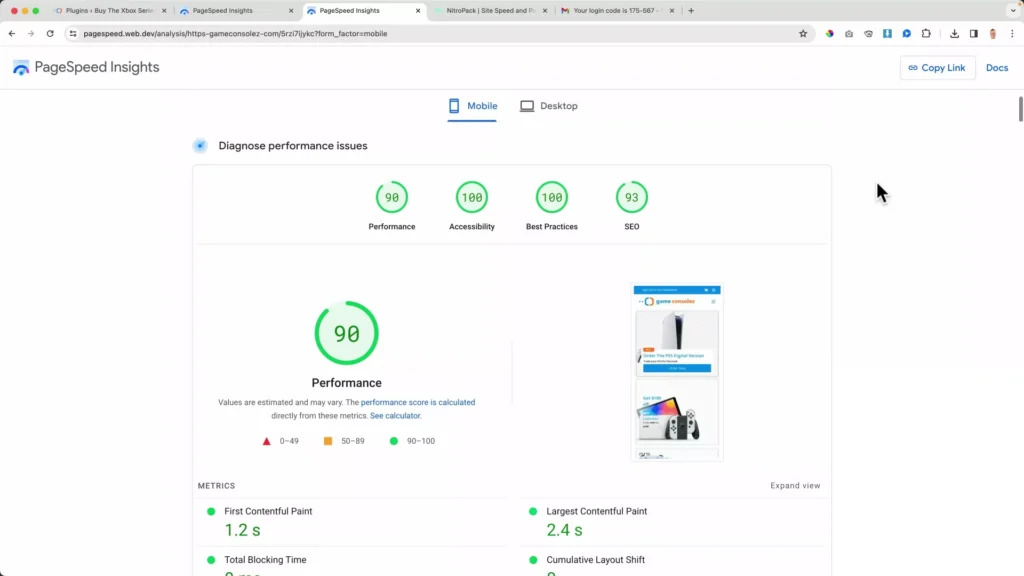
قمت بتثبيت إضافة NitroPack على هذا الموقع أيضًا وقمت بإجراء الاختبارات. كانت النتائج مذهلة كما هو الحال دائمًا مع NitroPack. إليك مقارنة بين النتائج قبل وبعد تحسين الموقع باستخدام NitroPack لموقع التجارة الإلكترونية هذا.
(مكان صورة أو جدول للمقارنة قبل وبعد التحسين)
| عوامل السرعة (الجوال) | أداء الموقع قبل تثبيت NitroPack | أداء الموقع بعد تثبيت NitroPack |
| أداء | 63 | 90 |
| إمكانية الوصول | 89 | 100 |
| أفضل الممارسات | 100 | 100 |
| تحسين محركات البحث | 93 | 93 |
| أول طلاء محتوى (FCP) | 4.0 ثانية | 1.2 ثانية |
| أكبر محتوى الطلاء (LCP) | 8.7 ثانية | 2.4 ثانية |
| مؤشر السرعة | 5.5 ثانية | 3.0 ثانية |
أليس هذا مدهشا؟
لمزيد من المعلومات، أرفقت لقطات شاشة لتقارير Google PageSpeed Insights قبل وبعد أدناه.
قبل تثبيت NitroPack

بعد تثبيت NitroPack

التجربة على مواقع ووردبريس المختلفة تشير إلى أن إضافة NitroPack تعمل على جميع أنواع المواقع. سواء كان لديك مدونة عامة، أو صفحة تجارة إلكترونية مليئة بالصور، أو صفحة تحتوي على الكثير من JavaScript – فإن إضافة NitroPack لا تخيب أبدًا.
إذا كنت ترغب في معرفة المزيد عن NitroPack، يمكنك الاطلاع على مراجعتي المفصلة لهذه الإضافة. في هذا المقال، أستعرض NitroPack بشكل كامل وأبطل بعض الأساطير المرتبطة بها.
أفكار أخيرة
لقد انتهت الأيام التي كانت فيها عملية تحسين أداء المواقع معقدة وتستغرق وقتًا طويلاً. تقدم NitroPack حلًا سريعًا وأوتوماتيكيًا لتحسين سرعة الموقع مع الحفاظ على واجهة موقعك كما هي.
تؤكد تجربتي عبر مواقع ووردبريس مختلفة، بما في ذلك مواقع التجارة الإلكترونية والمواقع ذات الصور الكثيرة، على فعالية NitroPack. جرب NitroPack وشاهد الفرق بنفسك – إنها خطوة بسيطة نحو موقع أسرع وأكثر كفاءة.
بجانب هذا المدونة، لدي أيضًا قناة على يوتيوب حيث أرفع دروسًا متعمقة حول ووردبريس، والتجارة الإلكترونية، والتسويق بالعمولة. للحصول على المزيد من النصائح والأدوات لتحسين موقعك، يمكنك الاشتراك في قناتي على يوتيوب.